Web game development has become a flourishing sector within the digital landscape, offering immersive and interactive experiences to players across the globe.
In this comprehensive guide, we will explore the ins and outs of web game development, covering its definition, significance in today’s digital world, and its evolution over time.
By the end of this guide, you will have a solid understanding of web game development and the key aspects involved in creating engaging and captivating web games.
Types of Web Games
Web games come in various forms, each offering unique experiences and gameplay mechanics. Understanding the different types of web games is essential for developers seeking to create captivating experiences that resonate with their target audience.

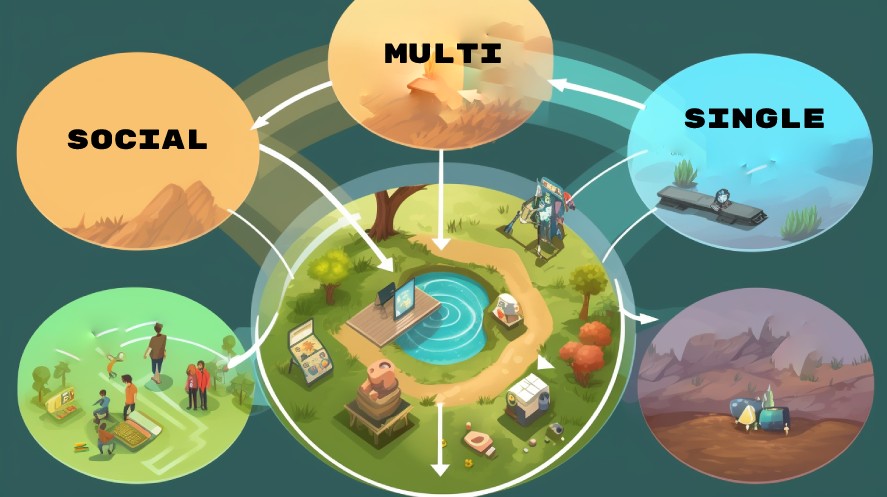
Let’s explore three prominent types of web games:
1. Single-Player Web Games
Single-player web games provide immersive experiences for individuals seeking solo gameplay adventures.
These games often revolve around captivating narratives, challenging puzzles, and engaging gameplay mechanics. Players can embark on epic quests, solve mysteries, or explore intricate worlds at their own pace.
Some notable examples include:
- Cookie Clicker: A popular incremental game where players continuously click on a cookie to earn virtual currency and unlock various upgrades and achievements.
- A Dark Room: A text-based adventure game that takes players on a mysterious journey through a post-apocalyptic world, presenting an immersive storytelling experience through minimalistic visuals and compelling text-based interactions.
- 2048: A puzzle game where players slide numbered tiles on a grid to combine matching numbers and reach the elusive 2048 tile.
Single-player web games offer players a personal and introspective gaming experience.
2. Multiplayer Web Games
Multiplayer web games bring people together in real-time, fostering interactions and creating cooperative or competitive gameplay opportunities.
These games enable players to connect with friends or strangers from around the world, engaging in thrilling battles, cooperative missions, or strategic collaborations.
Popular multiplayer web games include:
- Town of Salem: A social deduction game where players assume different roles and try to identify and eliminate villains within a town setting. Players can communicate and strategize with others in real time to solve mysteries and win the game.
- Slither.io: An addictive multiplayer game where players control snakes and aim to become the longest snake on the playing field. They must strategically navigate and avoid colliding with other snakes while consuming glowing orbs to grow in size.
- Old School RuneScape: a massively multiplayer online role-playing game (MMORPG) that allows players to explore vast virtual worlds together.
Multiplayer web games provide social and dynamic experiences, promoting camaraderie and friendly competition.
3. Social Web Games
Social web games revolve around community engagement, enabling players to interact, collaborate, and compete with each other on social media platforms or dedicated gaming websites.
These games often incorporate elements of multiplayer gameplay while emphasizing social features such as leaderboards, achievements, and player-to-player interactions.
Social web games can take various forms, including:
- FarmVille: A popular farming simulation game where players cultivate their virtual farms, grow crops, raise animals, and interact with friends and neighbors in a vibrant online community.
- Words with Friends: A word-building game that allows players to challenge friends or random opponents to create words on a virtual game board, combining elements of Scrabble with social interaction.
These games offer a sense of connectedness and foster friendly competition among players.
Tools and Technologies Used in Web Game Development
When it comes to web game development, having the right tools and technologies is essential.
Here are some of the key tools and technologies used in the process:
Programming Languages
Programming languages serve as the foundation for video game development, allowing developers to bring their ideas to life.

Consider the following programming languages:
1. HTML5 and CSS3
HTML5 and CSS3 are essential for web game development, providing games’ structure and visual styling.
Pros:
- Cross-platform compatibility
- Extensive online resources and documentation
- Beginner-friendly syntax
Cons:
- Limited native multimedia capabilities
- Performance limitations for complex games
HTML5 is widely supported, making it ideal for cross-platform games compatibility. CSS3 enables developers to create stunning visuals and animations.
These languages are beginner-friendly and have extensive online documentation and resources available.
2. JavaScript
JavaScript is a powerful scripting language that enables interactivity and dynamic elements in web games. It provides extensive libraries and frameworks like Phaser and PixiJS that simplify game development.
Pros:
- Enables interactivity and dynamic elements
- Extensive libraries and frameworks available
- Wide adoption and community support
Cons:
- Can be prone to performance issues for complex games
- Debugging can be challenging in larger projects
JavaScript’s versatility and wide adoption make it a popular choice for web game development.
3. Python
Python is a versatile and beginner-friendly programming language used in web game development. Its simplicity and readability make it an excellent choice for rapid prototyping and game logic implementation.
Pros:
- Easy to learn and read
- Rapid prototyping capabilities
- Availability of game-specific libraries and frameworks
Cons:
- Performance limitations for computationally intensive games
- Limited support for browser-based games
Python frameworks like Pygame provide game-specific functionalities and ease of development.
4. C#
C# is a robust programming language used in game development, including web game development through game frameworks like Unity.
Pros:
- High performance and efficiency
- Extensive libraries and frameworks available
- Unity’s visual editor enhances the development workflow
Cons:
- Requires learning a specific framework (Unity)
- Steeper learning curve for beginners
With its powerful features and extensive libraries, C# allows developers to create high-performance web games.
Game Engines
Game engines provide comprehensive tools and features that simplify web game development.

Consider the following best game engines:
1. Unity
Unity is a widely used and powerful game engine that supports web game development. It offers a visual editor, cross-platform deployment, and a vast asset store.
Pros:
- Cross-platform deployment
- Extensive community and documentation
- Vast asset store with ready-to-use resources
Cons:
- Larger file sizes for web games
- Steeper learning curve for complex projects
Unity’s extensive community and documentation make it an ideal choice for beginners and experienced developers alike.
2. Unreal Engine
Unreal Engine is a cutting-edge game engine renowned for its high-quality visuals and advanced capabilities.
Pros:
- Stunning visuals and realistic graphics
- Advanced capabilities and features
- Powerful visual scripting system (Blueprints)
Cons:
- Requires more computational power and higher system requirements
- Steeper learning curve for beginners compared to other engines
Unreal Engine offers a powerful visual scripting system and extensive 2D and 3D web game development support.
3. Phaser
Phaser is an open-source JavaScript framework designed for 2D web game development. It provides a lightweight and flexible platform with powerful features for building browser-based games.
Pros:
- Lightweight and flexible framework
- Active community and extensive documentation
- Great for 2D web game development
Cons:
- Limited support for 3D game development
- Requires solid JavaScript knowledge
Phaser’s active community and extensive documentation make it popular among indie developers.
4. Godot
Godot is a free and open-source game engine that supports web game development. It offers a visual editor, node-based scripting, and a wide range of export options.
Pros:
- Free and open-source
- Intuitive visual editor and node-based scripting
- Supports both 2D and 3D web game development
Cons:
- Smaller community compared to other game engines
- Learning resources may be limited
Godot’s intuitive interface and powerful features make it suitable for both 2D and 3D web game development.
Graphic Design Tools
Graphic design tools are essential for creating visually appealing assets for best web games.

Consider the following tools:
1. Photoshop
Photoshop is a widely used graphic design tool that provides powerful features for creating and editing game assets. It offers a wide range of tools for image manipulation, digital painting, and asset optimization.
Pros:
- Comprehensive features for image manipulation and asset creation
- Industry-standard tool with extensive resources and tutorials
- Support a wide range of image formats
Cons:
- Relatively high cost for a subscription-based model
- Steeper learning curve for complex functionalities
Photoshop’s extensive capabilities make it a staple in the game development industry.
2. GIMP
If you can’t afford Photoshop, GIMP (GNU Image Manipulation Program) is a free, open-source alternative. It offers similar features for creating and editing game assets.
Pros:
- Free and open-source
- User-friendly interface and extensive community support
- Similar features to Photoshop for asset creation and editing
Cons:
- User interface can be less intuitive compared to Photoshop
- May have fewer advanced features and plugins
GIMP’s user-friendly interface and extensive community support make it a popular choice among indie developers and those on a budget.
3. Illustrator
Illustrator is a vector graphics editor widely used for creating scalable and high-quality game assets. It excels in creating illustrations, logos, and user interface elements.
Pros:
- Powerful vector-based editing capabilities
- Scalable assets suitable for different screen sizes
- Great for creating illustrations and user interface elements
Cons:
- Higher learning curve for beginners
- Relatively higher cost for a subscription-based model
Illustrator’s vector-based approach allows for easy scaling and manipulation of assets, making it ideal for web game development.
Web Game Development Process
Besides learning how to create a web game and the basics of what is web game development, let’s learn about its process first!
Developing a web game requires a systematic approach that encompasses various stages, from ideation to deployment. By following a well-defined development process, developers can ensure the smooth creation and delivery of engaging web games.

Let’s explore the key steps involved in the web game development process:
1. Idea Generation and Conceptualization
The first step in web game development is generating innovative ideas and conceptualizing the game’s core elements.
This involves brainstorming unique gameplay mechanics, defining the target audience, and outlining the game’s objectives.
Developers can draw inspiration from various sources, such as existing games, popular trends, or personal creativity, to shape the initial concept.
2. Planning and Designing
Once the game concept is established, the next step is to plan and design the game’s structure, mechanics, and visual elements.
This includes creating game design documents, wireframes, and storyboards to map out the gameplay flow, level designs, user interfaces, and art styles.
Planning and designing are crucial for establishing a solid foundation for the development process.
Check out this “16 Best Video Game Design Courses” article to learn more about game development courses.
3. Coding and Implementation
The game coding and implementation stage involves translating the game design into a functional web game.
Developers utilize programming languages such as HTML5, CSS3, and JavaScript to build the game’s structure, mechanics, and interactive elements.
This step also involves integrating assets, audio, and visual effects and ensuring smooth gameplay performance across different devices and browsers.
4. Testing and Debugging
Thorough testing and debugging are essential to identify and fix any issues or bugs in the web game.
Quality assurance testing is conducted to ensure the game functions as intended, providing a seamless and enjoyable user experience.
Testers play the game, identify bugs, and provide feedback to developers, who then make necessary improvements and optimizations.
5. Deployment and Maintenance
Once the web game has undergone rigorous testing, it is ready for deployment.
Developers upload the game to a web server or hosting platform, making it accessible to players worldwide. It’s important to ensure compatibility across different browsers and devices.
Additionally, ongoing maintenance is necessary to address any post-launch issues, release updates, and provide support to players.
Creating a Successful Web Game
So, can a web developer develop games?
To create a successful web game, it is crucial to approach the development process with careful planning, innovative ideas, and a deep understanding of the target audience.

To ensure your web game stands out and resonates with players, consider the following key components:
1. Engaging Gameplay and Unique Mechanics
Craft gameplay mechanics that are intuitive, immersive, and enjoyable for players. This includes creating unique challenges, rewarding progression systems, and captivating narratives.
By providing engaging gameplay experiences, you can keep players hooked and encourage them to return for more thrilling adventures.
2. Visually Appealing Art and Design
Invest in visually appealing art styles, high-quality graphics, and captivating animations that enhance the overall player experience.
Attention to detail in the game’s design can greatly contribute to its success and appeal.
Stunning visuals attract players and immerse them in your game world, fostering a sense of wonder and delight.
3. Seamless User Experience and Accessibility
Prioritize user experience by creating a seamless and intuitive interface, responsive controls, and optimized performance across different devices and browsers.
A smooth and user-friendly experience ensures that players can easily navigate your game, leading to higher engagement and satisfaction.
Optimizing your game for various platforms and accommodating different player preferences contribute to its accessibility and broader appeal.
4. Effective Monetization Strategies
Consider various monetization strategies that align with your game’s target audience and objectives, such as in-app purchases, ads, or subscription models.
Striking the right balance between generating revenue and providing players with a fair and enjoyable experience is crucial.
Thoughtful monetization strategy implementation enhances your web game’s longevity and profitability while maintaining a positive player experience.
Challenges in Web Game Development
Developing web games comes with its own set of challenges that require careful consideration and problem-solving.

Here are some common challenges in web game development:
1. Technical Challenges
Ensuring cross-browser compatibility and optimizing game performance across different devices and operating systems can be a technical hurdle.
Balancing game features and visuals with performance requirements is essential for delivering a smooth and enjoyable gaming experience.
Overcoming these challenges allows you to reach a wider audience and maximize player satisfaction.
2. Design Challenges
Designing intuitive user interfaces, engaging game mechanics, and well-balanced levels can be challenging.
Striving for a balance between complexity and simplicity is key to creating a game that is both accessible and enjoyable for players.
By addressing design challenges with meticulous attention, you can create an immersive and captivating experience that keeps players engaged and enthralled.
3. Market Challenges
Navigating the competitive landscape of web games can be daunting.
Standing out among a sea of games requires effective marketing, community building, and an understanding of player preferences.
You can increase discoverability and attract a dedicated player base by identifying unique selling points, establishing a strong online presence, and connecting with your target audience.
4. Monetization Challenges
Implementing effective monetization strategies while maintaining player satisfaction can be a delicate balance.
Finding the right approach to generate revenue without alienating players requires careful consideration and ongoing evaluation.
By regularly analyzing player feedback and adjusting your monetization strategies accordingly, you can strike a harmonious balance that benefits both your game’s financial success and player enjoyment.
Future Trends in Web Game Development
As technology continues to advance, the landscape of web game development is constantly evolving.

Stay ahead of the curve by keeping an eye on the following future trends:
1. Emergence of New Technologies and Platforms
Keep an eye on emerging technologies such as virtual reality (VR) and augmented reality (AR), which have the potential to revolutionize web game experiences.
Explore how these technologies can be integrated into web games to provide immersive and interactive gameplay.
2. Influence of Cloud Gaming and Streaming
Cloud gaming and streaming services are gaining popularity, offering players the ability to access games instantly and play them across various devices.
This trend eliminates the need for high-end hardware and opens up new possibilities for web game development.
Consider exploring cloud gaming platforms and adapting your web games to take advantage of this growing trend.
3. The Role of Artificial Intelligence (AI)
Artificial Intelligence (AI) is making its mark on the gaming industry, and web game development is no exception.
AI can enhance player experiences by enabling intelligent non-player characters (NPCs), adaptive gameplay, and personalized content generation.
Embrace the potential of AI to create more dynamic and engaging web game experiences.
4. Focus on Cross-Platform Compatibility
With an increasing variety of devices and platforms, cross-platform compatibility is becoming crucial for web game developers.
Ensure that your web games can be seamlessly played across different operating systems, browsers, and devices.
This not only expands your potential player base but also provides players with the flexibility to enjoy your games on their preferred platforms.
5. Integration of Social and Community Features
The importance of social and community features in web games is growing.
Integrate social media sharing, multiplayer functionality, and community-driven content creation to foster player engagement and retention.
Consider incorporating features that encourage collaboration, competition, and interaction among players to enhance the social aspect of your web games.
6. Sustainability and Environmental Consciousness
As environmental awareness grows, players are increasingly conscious of the impact of their entertainment choices.
Consider incorporating sustainability practices into your web game development, such as optimizing energy consumption and minimizing carbon footprint.
Engage players with environmentally-themed games that promote awareness and conservation.
7. Expansion of eSports and Competitive Gaming
The popularity of eSports and competitive gaming continues to rise, presenting opportunities for web game developers.
Explore the potential of integrating competitive elements into your web games, such as leaderboards, rankings, and organized tournaments.
Catering to the growing eSports market can attract dedicated players and boost the visibility of your web games.
Conclusion
Web game development presents a world of opportunities for developers to create captivating and accessible gaming experiences.
By understanding the various types of web games, mastering the tools and technologies involved, following a systematic development process, and staying attuned to emerging trends, you can embark on a fulfilling journey in web game development.
Embrace the challenges, nurture your creativity, and craft web games that captivate players in this ever-evolving digital landscape.
Loading survey...

